
.
【サムネイル作成も役立つ】視認性が高い配色まとめました
そもそも配色とは?
色は形や文字を見やすくしたり、注目度を高めたり、情報を区別したりと様々な用途があります。
見る人の感情に働きかえる作用も持ち、考えや言葉にできない感情を伝えることが可能です。
文字の可読性と色の対比
文字の可読性は、文字の色と背景色の差によって決まります。
白と黒の対比が一番可読性が高いです。
色相環の対称にある色の組み合わせ(補色)や隣り合う色の組み合わせ(色相対比)は効果的な色の組み合わせを見つける参考になります。
組み合わせの色味一覧
上記のような、基本的な考え方の勉強するのもありです。
でも、結局のところ、いい組み合わせが感覚的にわかるまでは、経験と作成していく本数などが関わってきます。
私は、色の組み合わせが本当に苦手です。。。
だからこそ、組み合わせパターンがあれば、
Youtubeのサムネイル作成もぐっと楽になるのではと思いましたので、載せておきます。
(随時更新予定)
100万人登録以上のyoutuber、
もしくはTV番組のサムネイルを参考に視認性が高いサムネイルカラーを参考してます。
もしくはTV番組のサムネイルを参考に視認性が高いサムネイルカラーを参考してます。
ゴシック体
パターン①

↓
- 文字色:#ffed1d
境界線①:#1c2410
境界線②:#dc282a
影色:#980b00
ーー
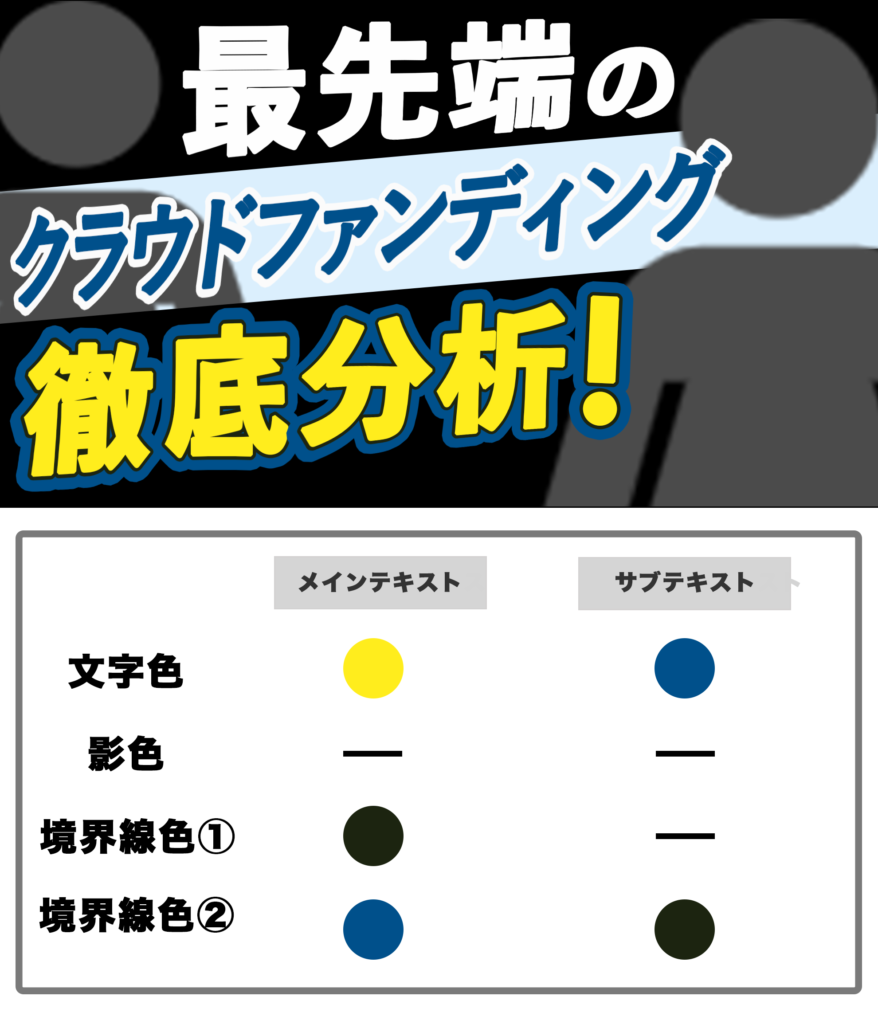
パターン②

↓
- ▼メインテキスト
文字色:#ffed1d
影色:ー
境界線①:#1c2410
境界線②:#00508b
▼サブテキスト
文字色:#00508b
影色:ー
境界線①:ー
境界線②:#00508b
ーー
パターン③

↓
- ▼メインテキスト
文字色:#e400a9
影色:#00000
境界線①:ー
境界線②:#fbfffe
▼サブテキスト
文字色:#00000
影色:#00000
境界線①:ー
境界線②:#fbfffe
ーー
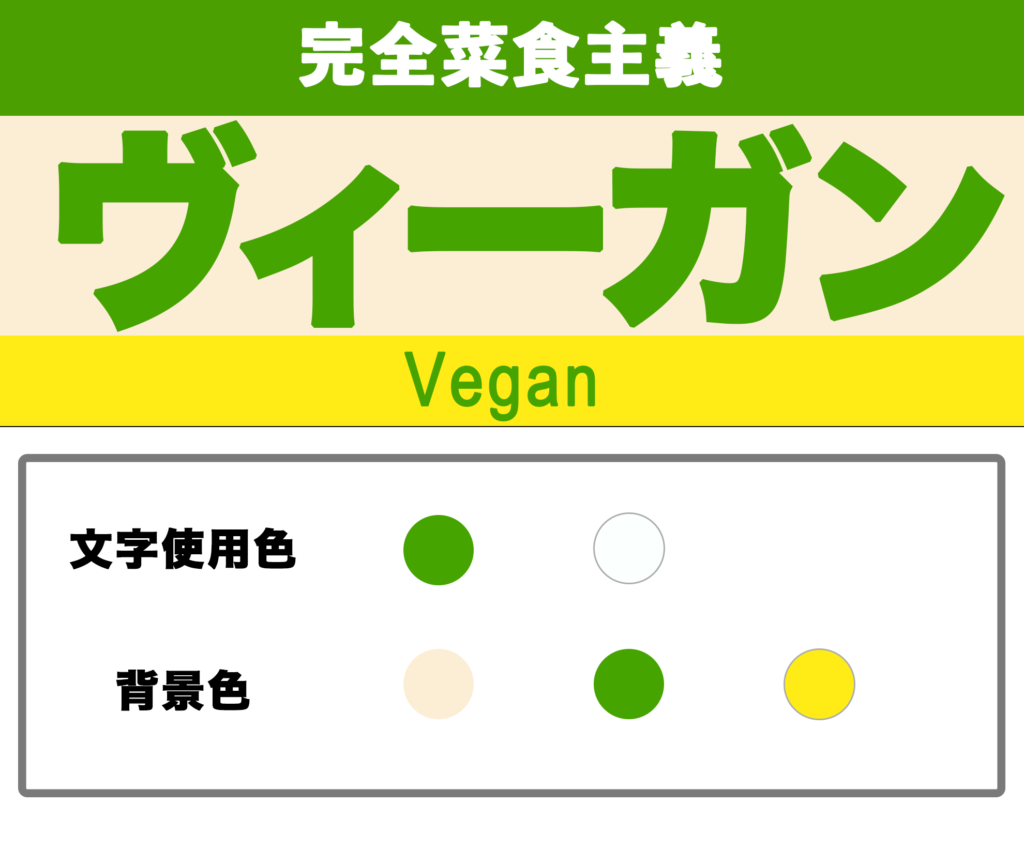
パターン④

↓
- ▼メインテキスト
文字色① :#46a400
文字色② :#00000
背景色① :#fceed4
背景色② :#46a400
背景色③ :#ffec17
ーー
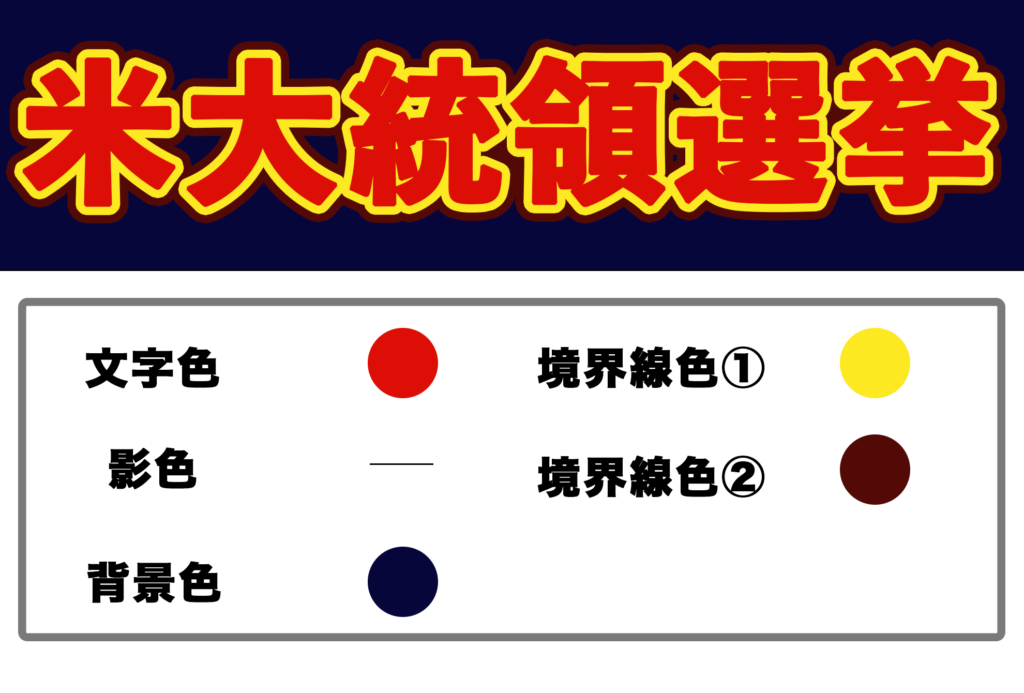
パターン⑤

↓
-
文字色:#dd0e05
影色:-
境界線①:#fce922
境界線②:#530a07
背景色:#07063b
